


About

こんにちは。
東京を拠点にフリーランスのイラストレーター・デザイナーとして活動している「たし」です。
作っているときのワクワクをそのまま手渡し、喜んでいただけるよう制作をしています。
プロフィールを詳しく見る
Services
現在こちらのお仕事を承っております。
- イラストレーション制作 Illustration
- WEB制作 Web
- グラフィックデザイン制作 Graphic Design




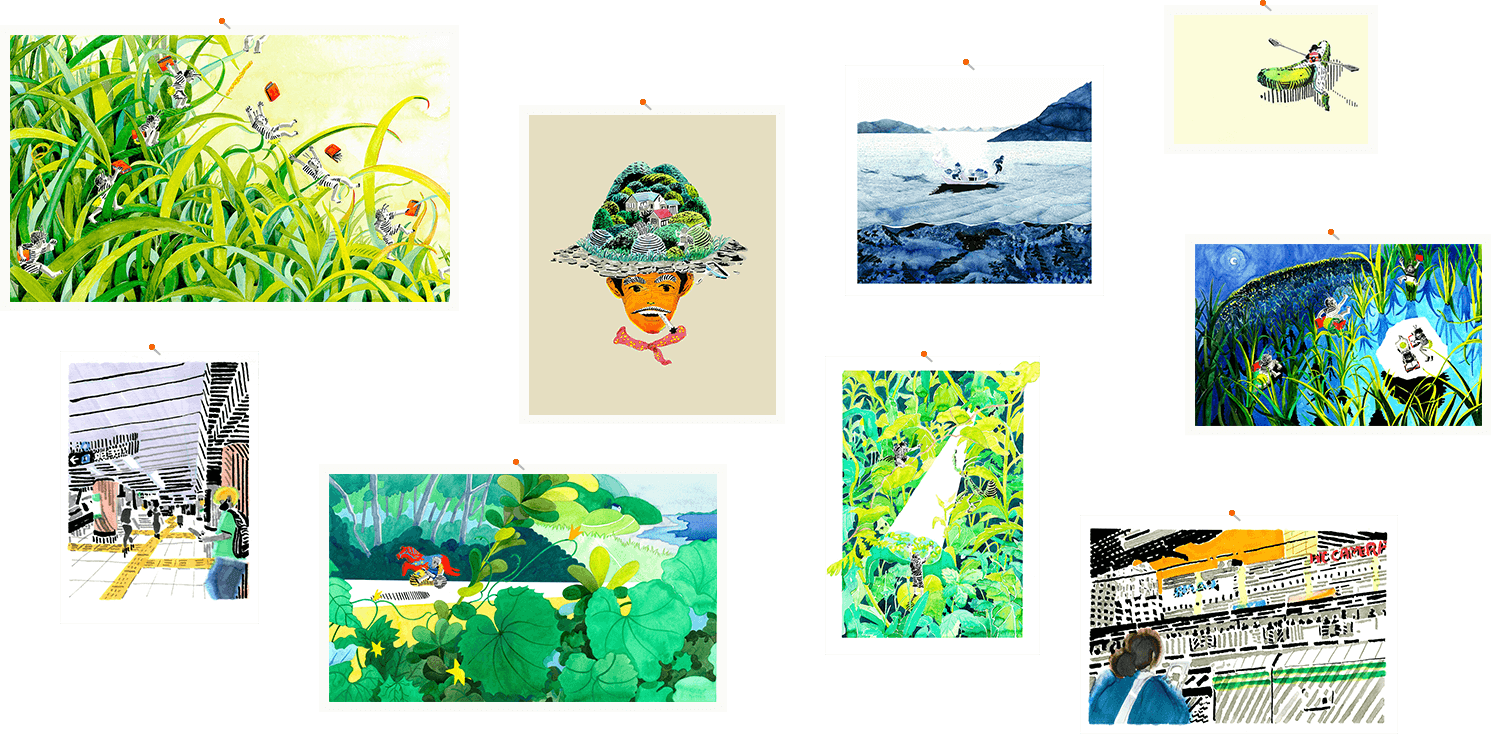
Works
Contact Me
制作のご依頼・ご相談・ご質問や、
イラストレーションのpdf版ポートフォリオのご請求など、お気軽にお問い合わせください。